The WooCommerce Product Add-ons plugin is a popular choice for adding additional options and customizations to products in a WooCommerce store. Many store owners find that this plugin offers several advantages over other product add-on plugins.
One of the plugin’s advantages is its wide range of customization options. Store owners can add different types of options to their products, such as text fields, checkboxes, and radio buttons. This feature lets store owners offer a broad range of choices and customizations, making it easy to create unique and personalized products.
The WooCommerce Product Add-ons plugin is also highly flexible, allowing store owners to add options to individual products or entire product categories. This flexibility lets store owners create custom options for specific products or global options that apply to all products in a particular category. Store owners can tailor their product options to their specific needs.
Lastly, the WooCommerce Product Add-ons plugin is backed by a great customer support team. They are available to answer any questions and help troubleshoot any problems.
Overall, the WooCommerce Product Add-ons plugin is a powerful and user-friendly tool that helps store owners offer a wide range of customizations and options to their customers. Its ease of use, customization options, flexibility, and support for different pricing models make it a great choice for store owners who want to offer a high-quality shopping experience to their customers.
However, it lacks one crucial feature that can make it unusable in many cases – the ability to show or hide extra fields based on other field values.
What is conditional logic?
Conditional logic for WooCommerce Product Add-ons is one of the most requested features according to WooCommerce stats: feature request #1, feature request #2, etc.
Conditional logic is a feature that allows store owners to show or hide certain product options based on customers’ choices. This can be useful for creating custom product configurations and simplifying the customer shopping experience.
Let’s say that a store sells t-shirts in different sizes and colors. The store owner could use conditional logic to only show the color options that are available in the selected size. This means that customers won’t have to sift through a long list of options that aren’t available to them, and it will be easier for them to find the product that they want.
Another use case for conditional logic is to show or hide certain options based on the customer type in other fields. For example, a store owner could offer a card if a customer chooses to write something inside the text field (a compliment or whatever). This could encourage customers to pay for extra compliments, and it would provide an incentive for them to add more items to their cart.
Overall, conditional logic can be a useful tool for store owners who want to create custom product configurations and for simplifying the shopping experience for their customers. By showing or hiding options based on customer choices, store owners can make it easier for customers to find the options for the product they want and create a more streamlined shopping experience.
How difficult is it to implement conditional logic with WooCommerce Product Add-Ons?
Implementing conditional logic with WooCommerce Product Add-Ons can vary in difficulty depending on your familiarity with coding and the specific requirements of your customization. While the plugin itself does not have built-in support for conditional logic, you can achieve it through custom coding.
To hide Product Add-Ons fields based on the state of another field, you would typically need to use JavaScript/jQuery. Here’s a sample code snippet that demonstrates how you can achieve this:
// Replace "field1" and "field2" with the IDs or classes of your fields
jQuery(document).ready(function($) {
// Hide the Product Add-Ons field initially
$('.product-addon-field2').hide();
// Watch for changes in the state of field1
$('#field1').change(function() {
var selectedValue = $(this).val();
// Show or hide field2 based on the selected value of field1
if (selectedValue === 'some_value') {
$('.product-addon-field2').show();
} else {
$('.product-addon-field2').hide();
}
});
});
In this example, the code targets the IDs or classes of the fields you want to control. It initially hides the Product Add-Ons field (field2) using CSS rules, and then uses JavaScript/jQuery to watch for changes in the state of field1. When field1 changes, the code checks its selected value and shows or hides field2 accordingly.
Keep in mind that this is a basic example, and the actual implementation may vary depending on your specific needs, what type of fields you use, and the structure of your WooCommerce store. Since conditions for text-based fields, file upload, and others would be more sophisticated, because of the difficulty of conditions. It’s recommended to consult the WooCommerce documentation or seek professional assistance if you need more advanced customization or if you’re not familiar with coding. Or you can find plugins that already perform this task on your behalf and are well supported to keep up with future Product Add-ons updates.
How does conditional logic work in real-life examples?
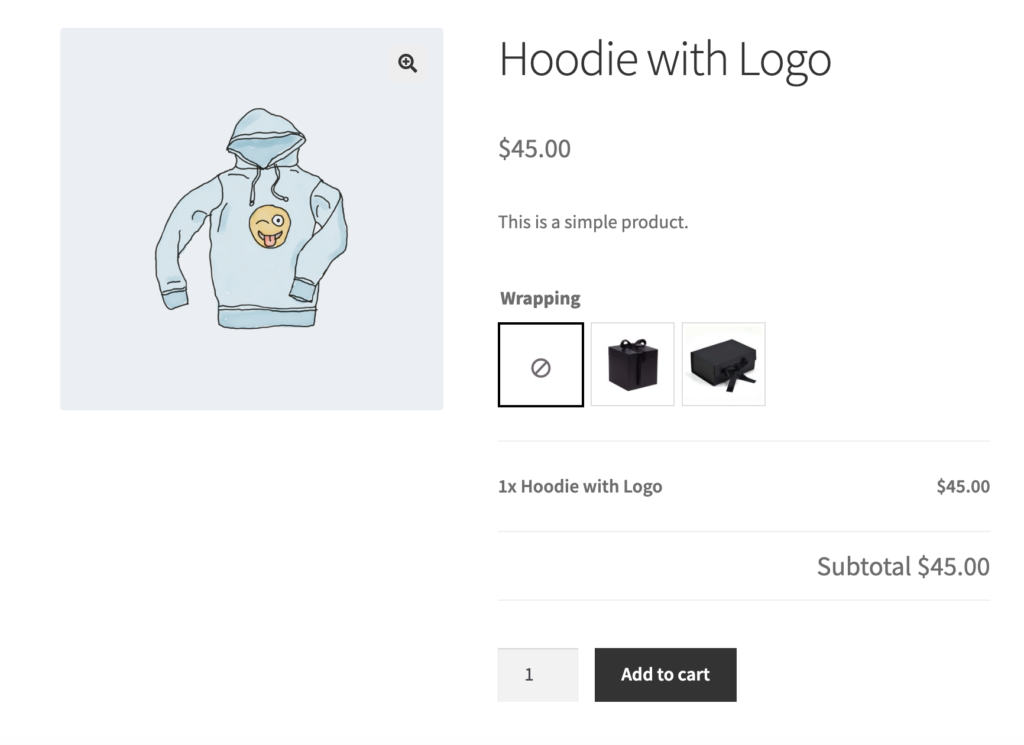
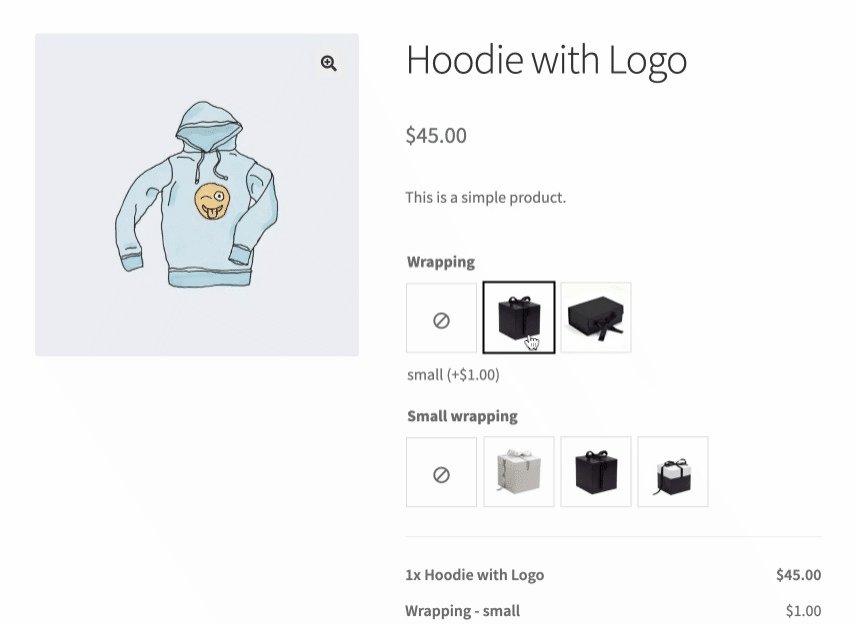
Let me show you an example. Here you have additional wrapping options for your product:

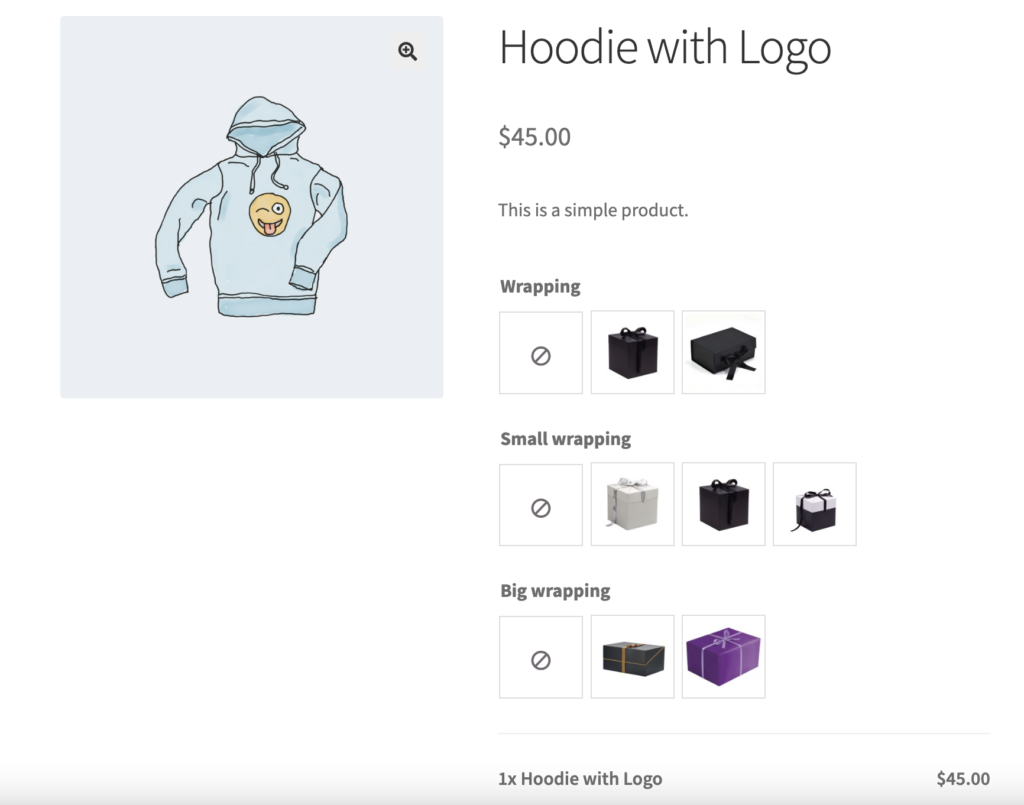
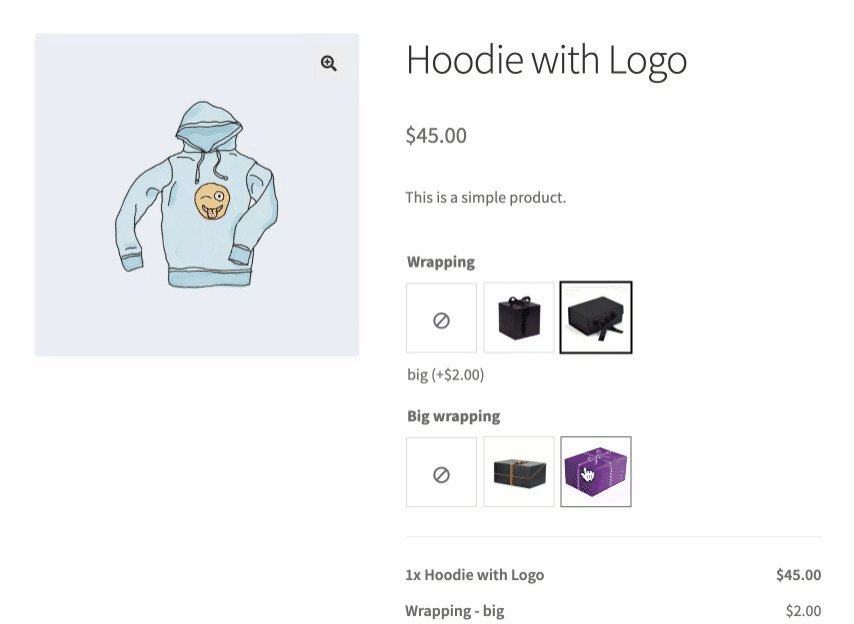
And then a few variations of boxes depending on what size customers choose:

As you see, both Small and Big wrapping options are displayed, which may be confusing for your customers, since if they need a small one, they still need to select negative options for big boxes to proceed. Therefore you want to display large boxes only when a customer chooses extra packaging, and those boxes should correspond with the size they have picked. But you can’t do so with WooCommerce Product Add-ons. All the extra fields you created for your products are displayed by default, and you cannot hide or show them.
You can find another plugin for product add-ons, indeed, but what to do if you do not feel comfortable switching to another option or they simply can’t provide you the same quality and features as those original Product Add-ons?
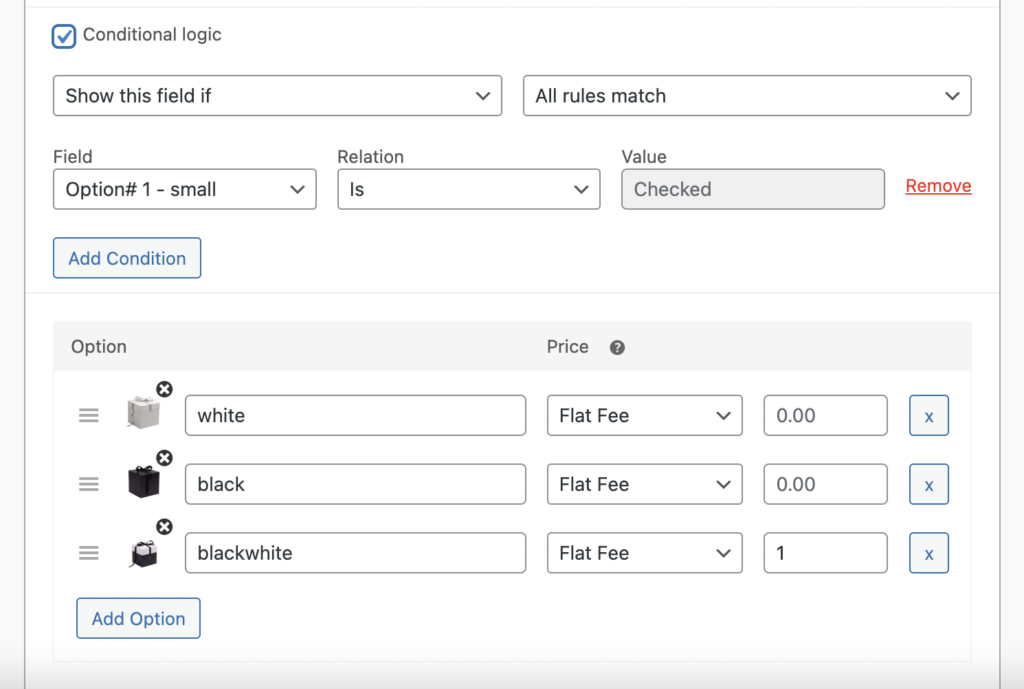
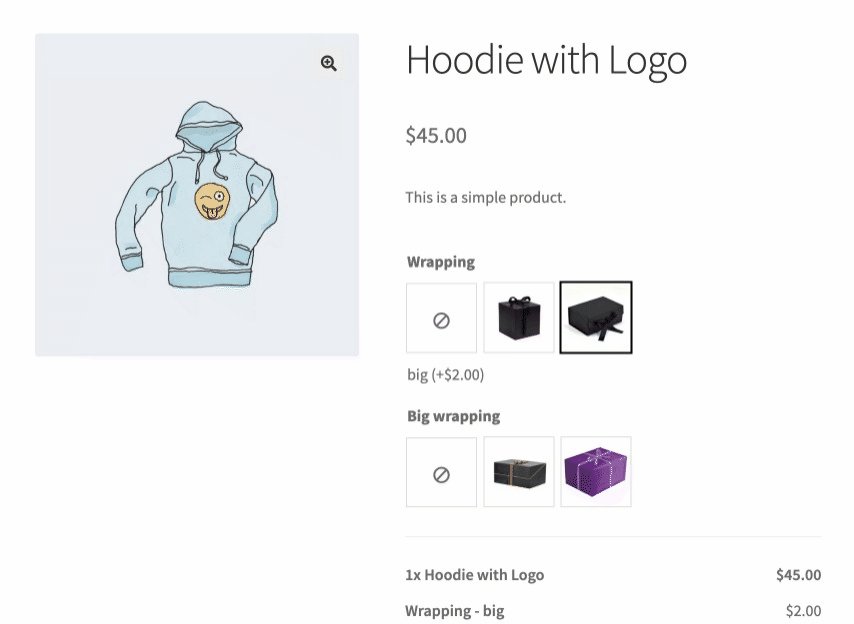
And that is the place where you can find Conditional Logic for WooCommerce Product Add-Ons helpful. You can set conditions to when the display or hide particular fields. Just like in our example, show small package options only when a small wrapping option is chosen:

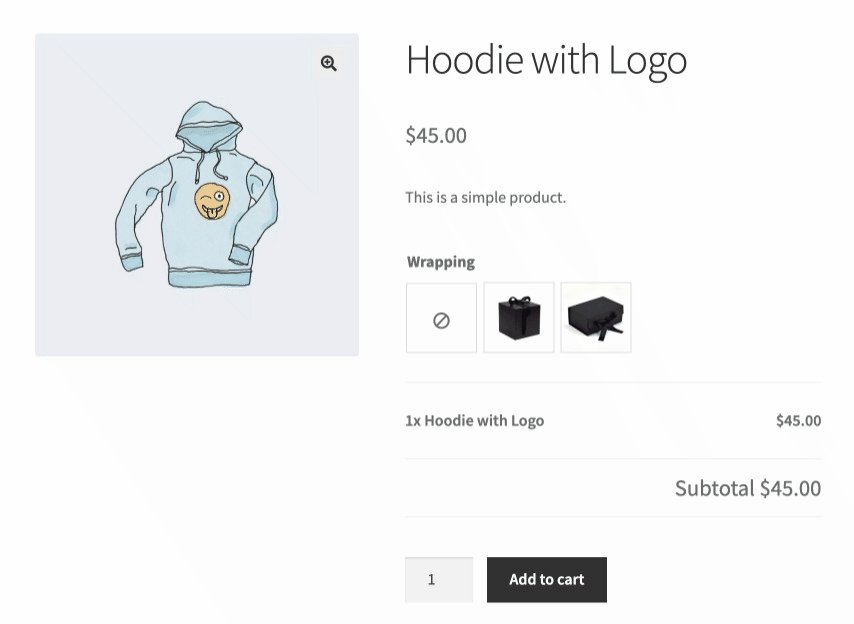
And then your customers will see only options that fit their original wrapping choice:

Here are some more real-life examples of how businesses can use WooCommerce Product Add-Ons with Conditional Logic:
- Customized Apparel: A clothing brand can use WooCommerce Product Add-Ons with Conditional Logic to allow customers to customize their clothing. For example, they can offer different options for fabric, color, size, and style, and use conditional logic to show/hide relevant add-ons fields based on customer’s selections.
- Event Tickets: An event management company can use WooCommerce Product Add-Ons with Conditional Logic to sell tickets for an event. They can offer different types of tickets with varying prices and use conditional logic to show additional add-ons fields for premium ticket holders, such as VIP parking, backstage passes, or meet-and-greet opportunities.
- Personalized Gifts: An online gift store can use WooCommerce Product Add-Ons with Conditional Logic to offer personalized gifts. For example, they can allow customers to upload a photo or write a personalized message, and use conditional logic to show additional add-ons fields such as gift wrapping or shipping options.
- Food Delivery: A food delivery business can use WooCommerce Product Add-Ons with Conditional Logic to offer customizable meals. For example, they can offer various options for main dishes, sides, and drinks, and use conditional logic to show additional add-ons fields based on customers’ dietary preferences or restrictions.
- Home Decor: A home decor store can use WooCommerce Product Add-Ons with Conditional Logic to offer customized furniture. They can offer different options for fabric, color, and size, and use conditional logic to show/hide relevant add-ons fields based on customers’ selections.
In all these examples, Conditional Logic for WooCommerce Product Add-Ons allows businesses to offer more customized and personalized products, while also simplifying the buying process for customers by only showing them relevant add-ons fields.
How a clothing brand can use WooCommerce Product Add-Ons with Conditional Logic to offer customized apparel:

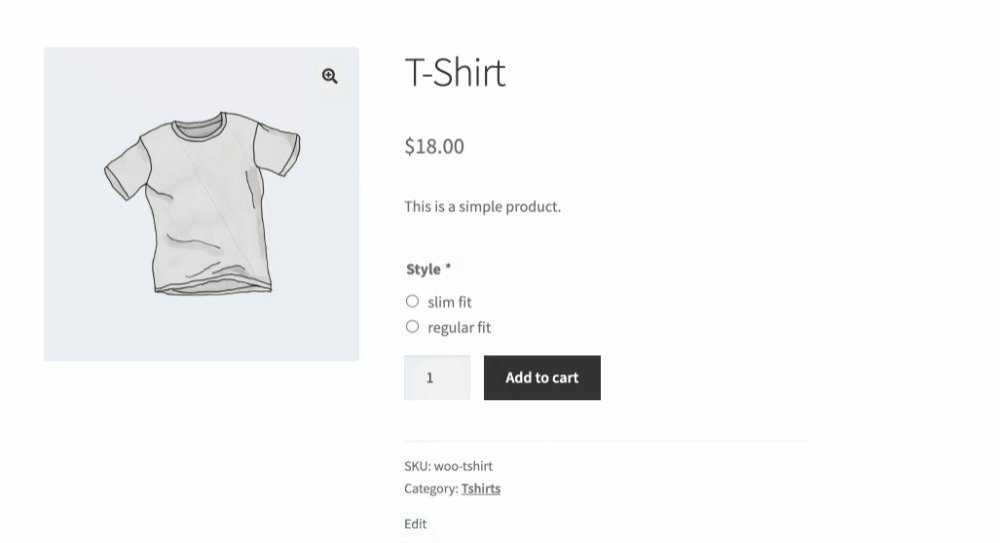
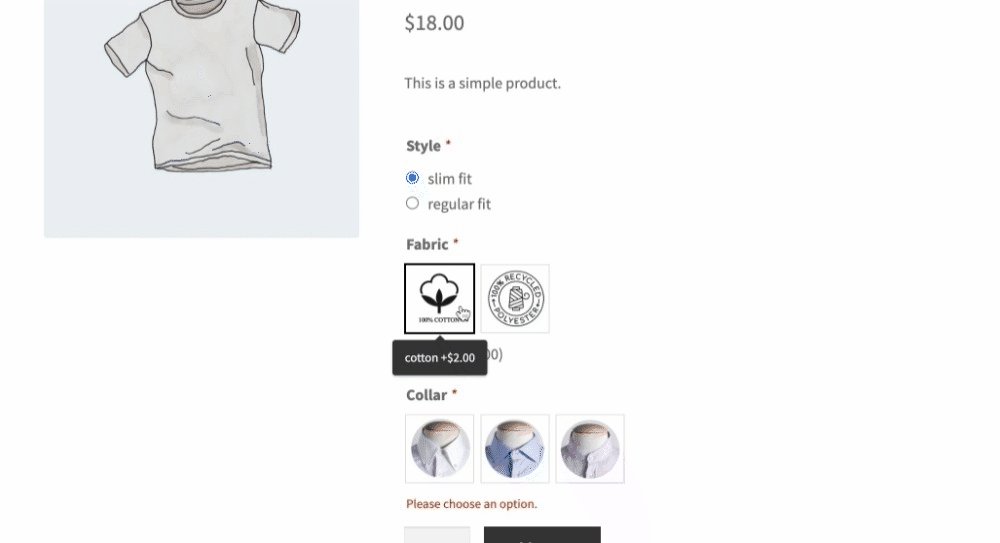
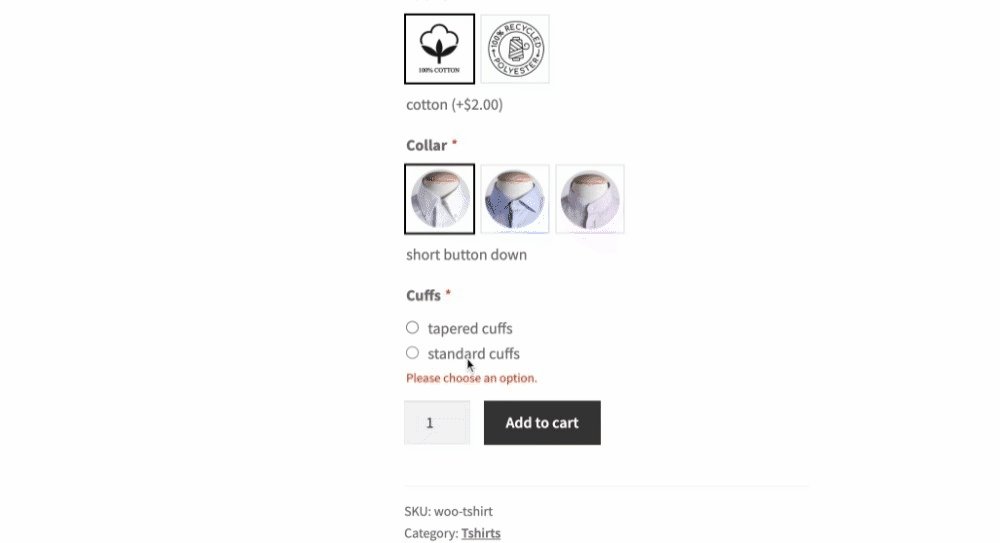
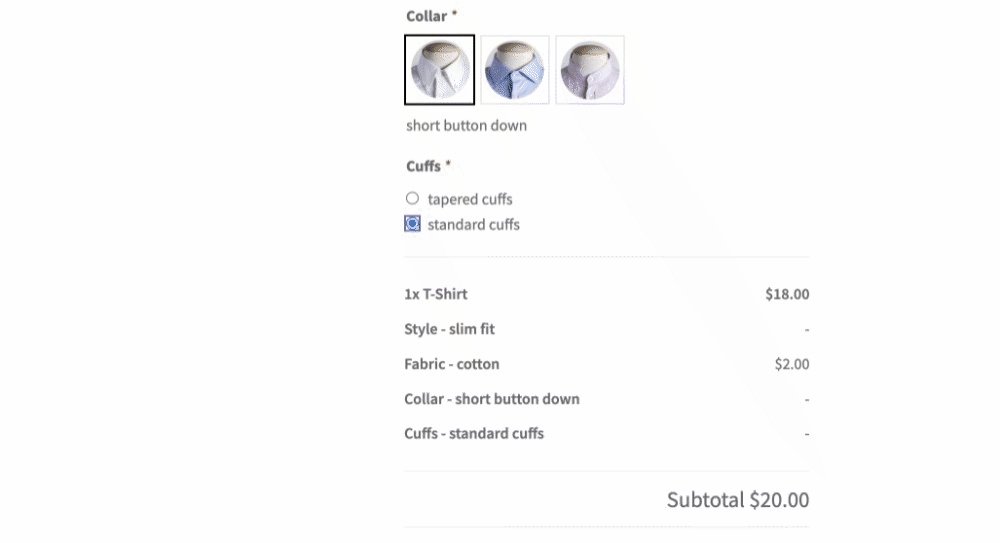
Let’s say you own a clothing brand that offers customers the option to customize their own shirts. Using WooCommerce Product Add-Ons with Conditional Logic, you can create a product page that allows customers to select different options for fabric, color, size, and style, and then show/hide relevant add-ons fields based on their selections.
For example, when a customer selects “cotton” as the fabric, you can use conditional logic to show add-ons fields that are relevant to cotton shirts, such as “wrinkle-resistant treatment” or “softener treatment”. Similarly, when a customer selects “polyester” as the fabric, you can use conditional logic to show add-ons fields that are relevant to polyester shirts, such as “stain-resistant treatment” or “moisture-wicking treatment”.
You can also use conditional logic to show add-ons fields that are relevant to the size and style of the shirt. For example, when a customer selects “slim fit” as the style, you can use conditional logic to show add-ons fields that are relevant to slim-fit shirts, such as “tapered cuffs” or “narrow collar”. Similarly, when a customer selects “regular fit” as the style, you can use conditional logic to show add-ons fields that are relevant to regular-fit shirts, such as “button-down collar” or “standard cuffs”.
By using WooCommerce Product Add-Ons with Conditional Logic, you can create a seamless and customized shopping experience for your customers, while also simplifying the buying process by only showing them relevant add-ons fields. This can help increase customer satisfaction and ultimately drive more sales for your business.
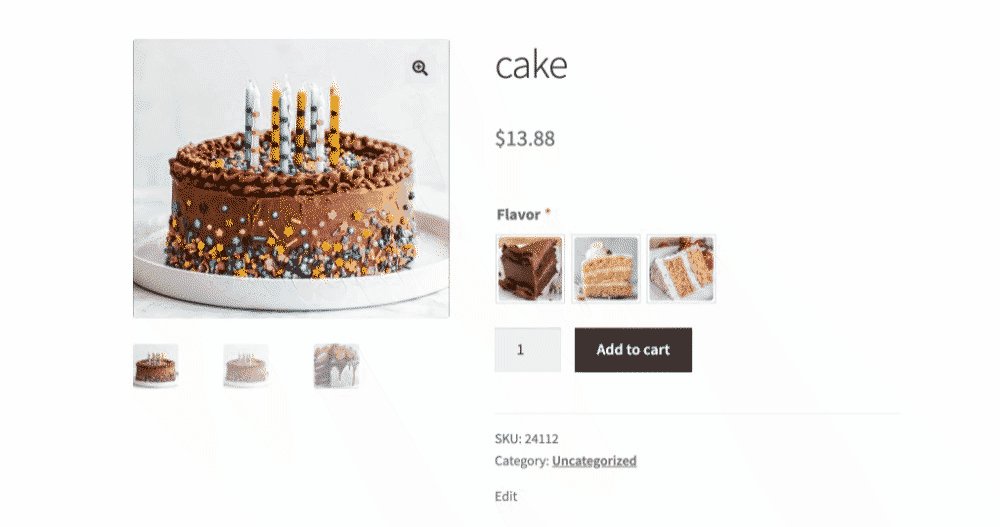
How a bakery can use WooCommerce Product Add-Ons with Conditional Logic to offer customized cakes:

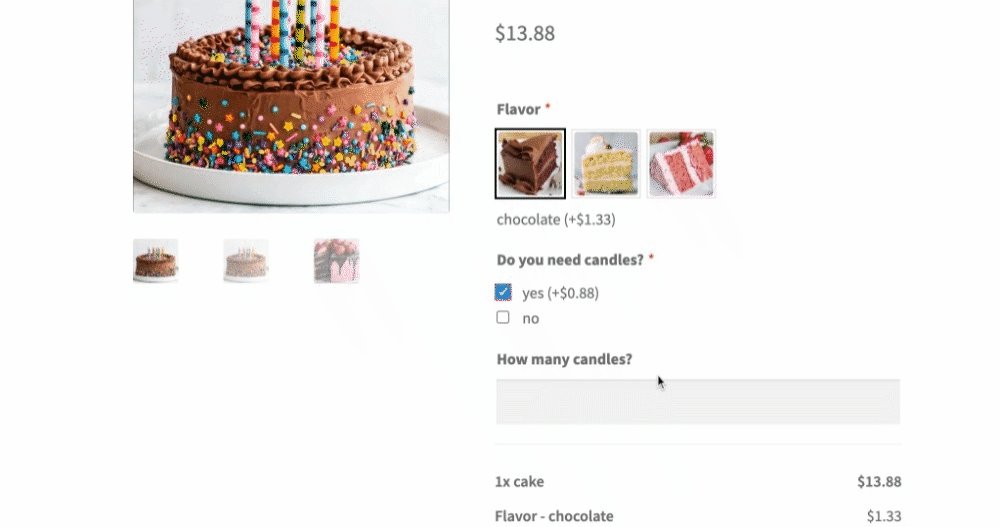
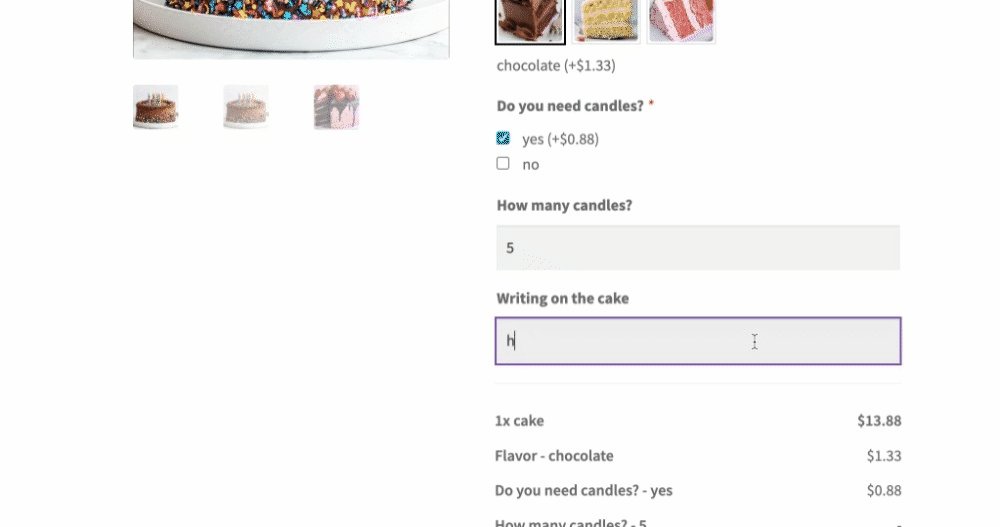
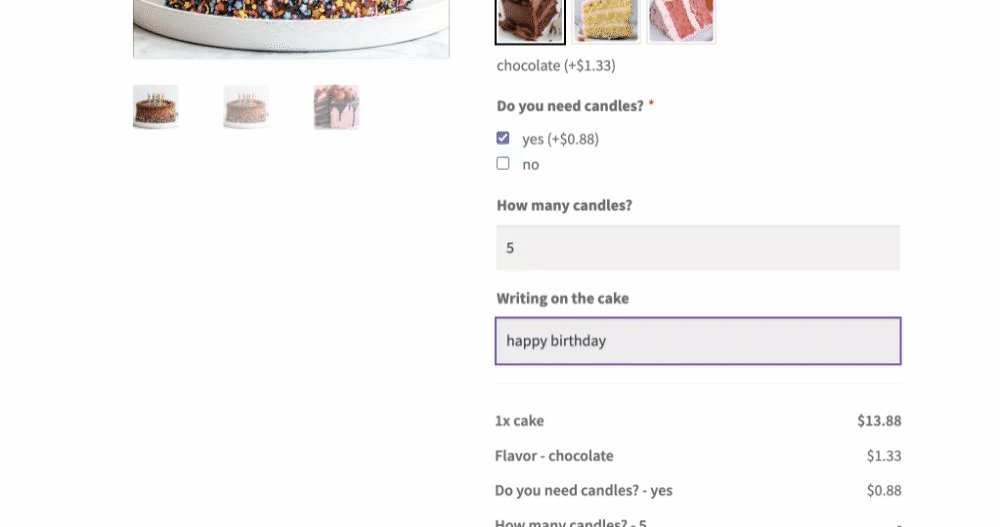
Let’s say you own a bakery that offers customers the option to customize their own cakes. Using WooCommerce Product Add-Ons with Conditional Logic, you can create a product page that allows customers to select different options for cake flavor, filling, frosting, and decorations, and then show/hide relevant add-ons fields based on their selections.
For example, when a customer selects “chocolate” as the cake flavor, you can use conditional logic to show add-ons fields that are relevant to chocolate cakes, such as “chocolate chips” or “chocolate ganache filling”. Similarly, when a customer selects “vanilla” as the cake flavor, you can use conditional logic to show add-ons fields that are relevant to vanilla cakes, such as “strawberry filling” or “vanilla bean frosting”.
You can also use conditional logic to show add-ons fields that are relevant to the occasion and theme of the cake. For example, when a customer selects “birthday” as the occasion, you can use conditional logic to show add-ons fields that are relevant to birthday cakes, such as “candles” or “happy birthday message”. Similarly, when a customer selects “wedding” as the occasion, you can use conditional logic to show add-ons fields that are relevant to wedding cakes, such as “bride and groom cake topper” or “flower decorations”.
By using WooCommerce Product Add-Ons with Conditional Logic, you can control what fields would be visible for .
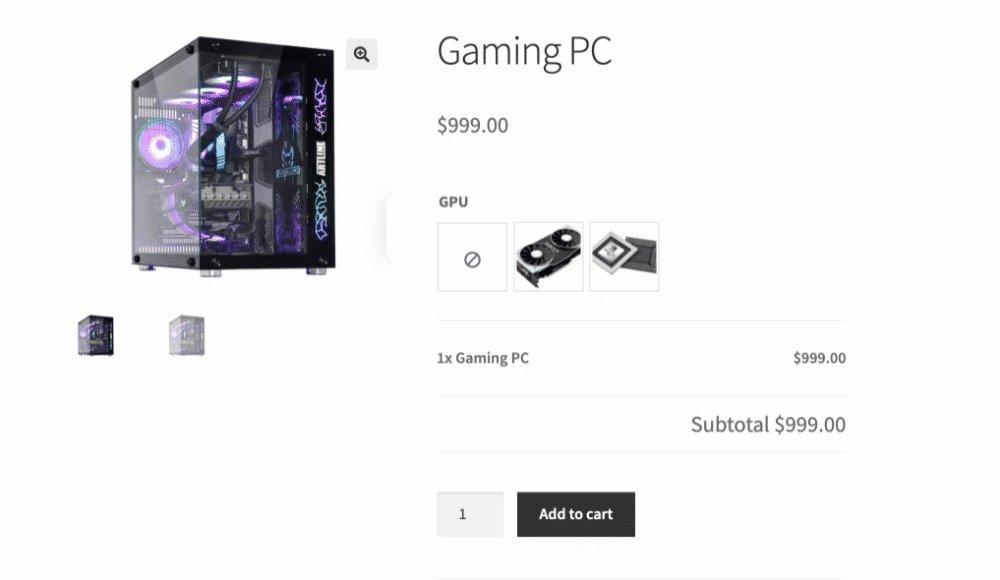
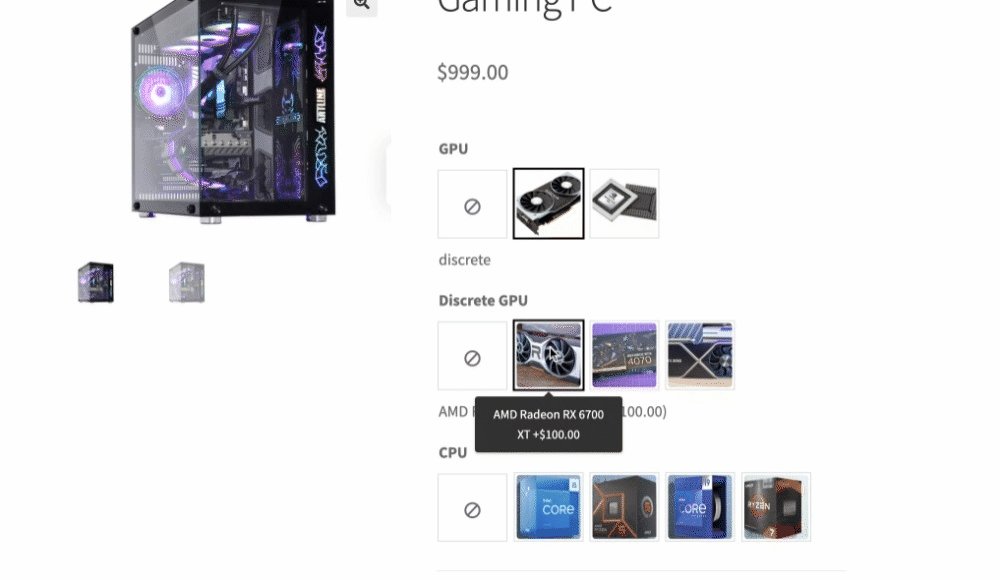
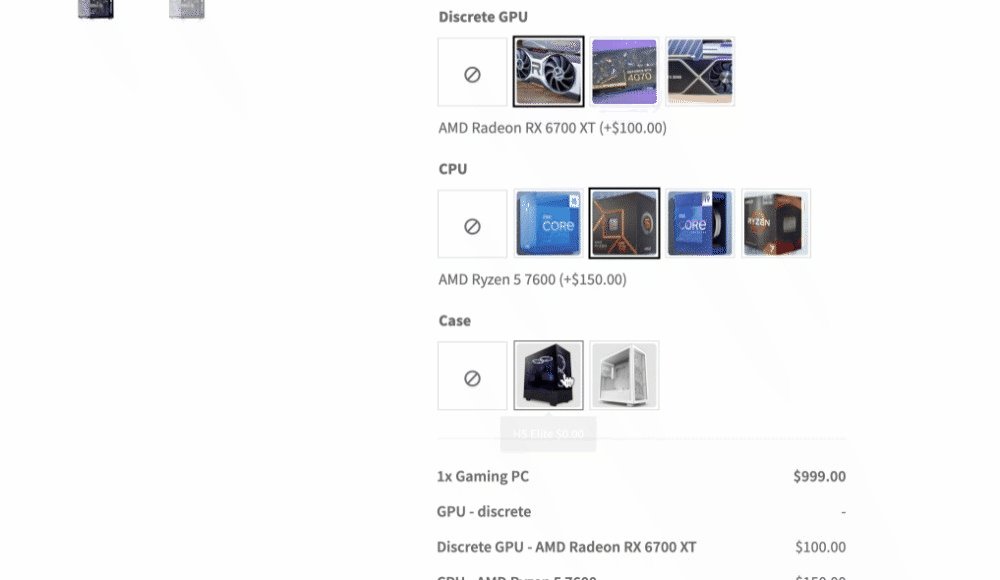
Building a custom gaming PC is a perfect scenario where Conditional Logic for Product Add-ons can be incredibly useful

Imagine an online store that specializes in custom gaming PCs. They offer a wide range of options for customers to choose from, such as GPUs, CPUs, cases, RAM, storage, and more. By using Conditional Logic for Product Add-ons, they can create a streamlined and interactive customization experience for their customers.
Here’s how it can work:
- GPU Selection: When a customer selects a particular GPU (graphics card) model, Conditional Logic can trigger additional add-ons options specific to that GPU. For example, if the customer chooses an NVIDIA RTX 3080 GPU, the system can show compatible cooling options or offer an upgrade to a higher wattage power supply to accommodate the GPU’s power requirements.
- CPU Selection: Similarly, when the customer chooses a specific CPU (processor) model, Conditional Logic can dynamically adjust the available add-ons. For instance, if the customer selects an Intel i9 processor, the system can display compatible cooling solutions or suggest additional options for overclocking capabilities.
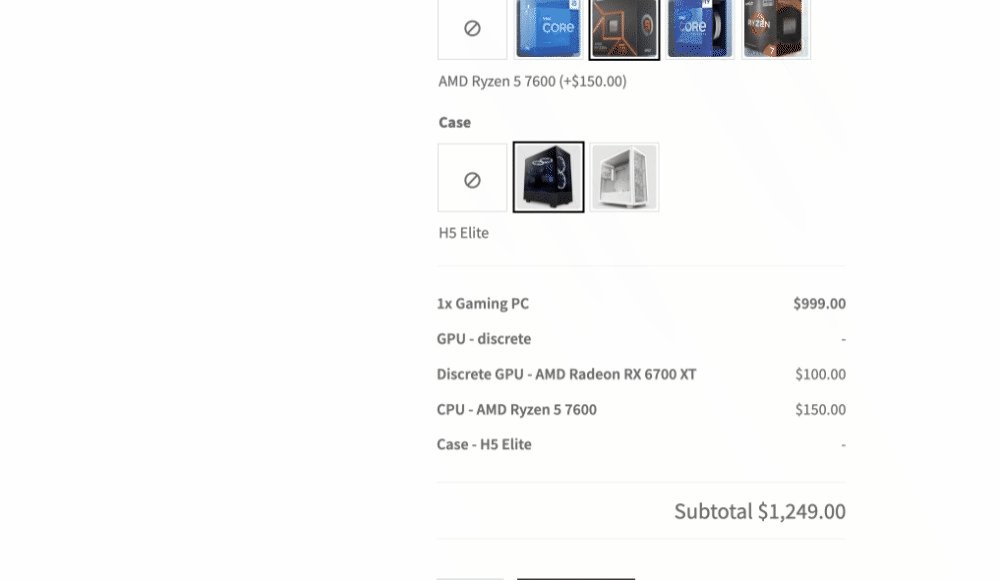
- Case Selection: Choosing a PC case is another crucial aspect of customization. With Conditional Logic, the store can offer add-ons specific to the selected case. For example, if the customer picks a compact mini-ITX case, the system can show compatible small form factor CPU coolers or recommend specific cable management accessories for a neat and tidy build.
- Storage Options: Conditional Logic can also come into play when selecting storage options. If the customer chooses a large-capacity SSD (solid-state drive), the system can suggest additional storage accessories such as cable brackets or a PCIe expansion card for extra M.2 slots.
By utilizing Conditional Logic for Product Add-ons in the context of building custom gaming PCs, the online store can provide a seamless and personalized experience for customers. The available options and add-ons dynamically adjust based on the components they select, ensuring compatibility and offering relevant choices. This enhances the overall buying experience, empowering customers to create their ideal gaming rig tailored to their specific needs and preferences.
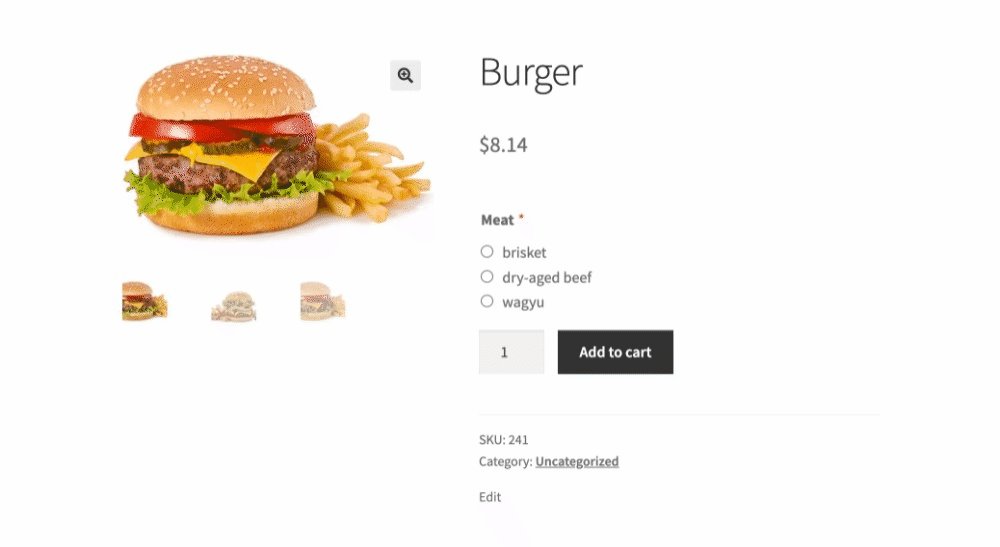
How a restaurant can use WooCommerce Product Add-Ons with Conditional Logic to offer customizable food options:

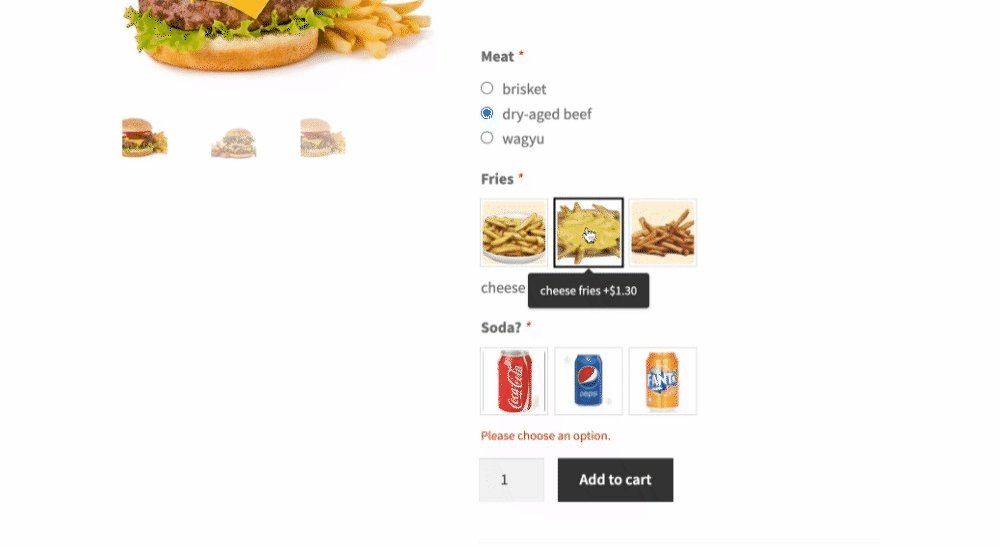
Let’s consider an online food delivery platform that offers burgers as one of its main products. They want to provide customers with the ability to customize their burgers by adding extras like fries, soda, and toppings. Conditional Logic for Product Add-ons can make this customization process seamless and intuitive.
Here’s how it can work:
- Burger Selection: When a customer selects a burger from the menu, Conditional Logic can dynamically show the available add-ons options specifically for that burger. For example, if the customer chooses a “Classic Beef Burger,” the system can display add-ons related to different types of cheese, sauces, or additional toppings like lettuce, tomatoes, and onions.
- Extra Sides: Conditional Logic can be used to show add-ons fields for extra sides like fries or onion rings. For instance, when the customer selects the option to add fries, the system can display choices for different fry sizes (small, medium, large) or seasoning options (regular, seasoned, spicy).
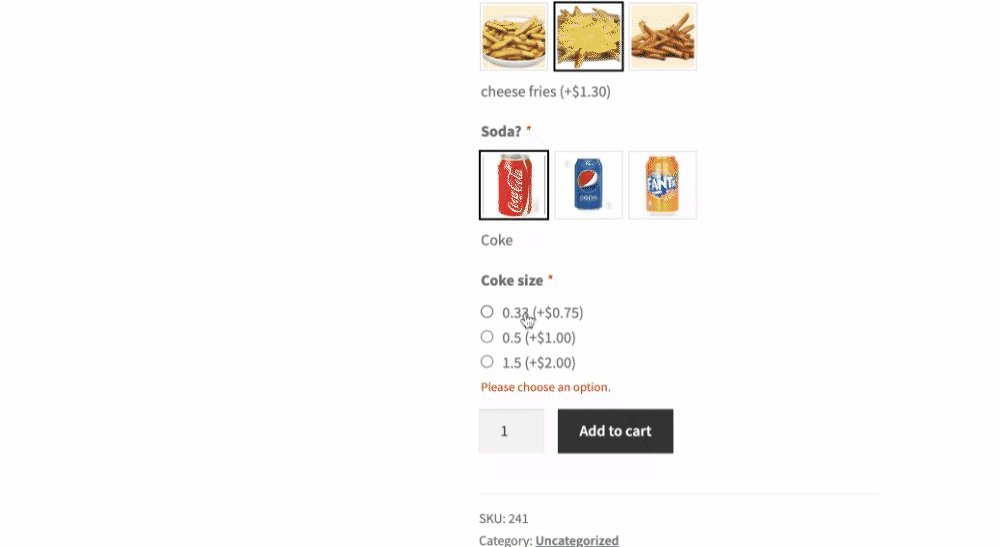
- Beverage Selection: If the customer wants to add a beverage to their order, Conditional Logic can display the available options. They can choose from a range of drinks like soda, lemonade, or iced tea. The system can show variations in drink sizes (regular, large) and flavors (cola, lemon-lime, orange) as add-ons based on the customer’s selection.
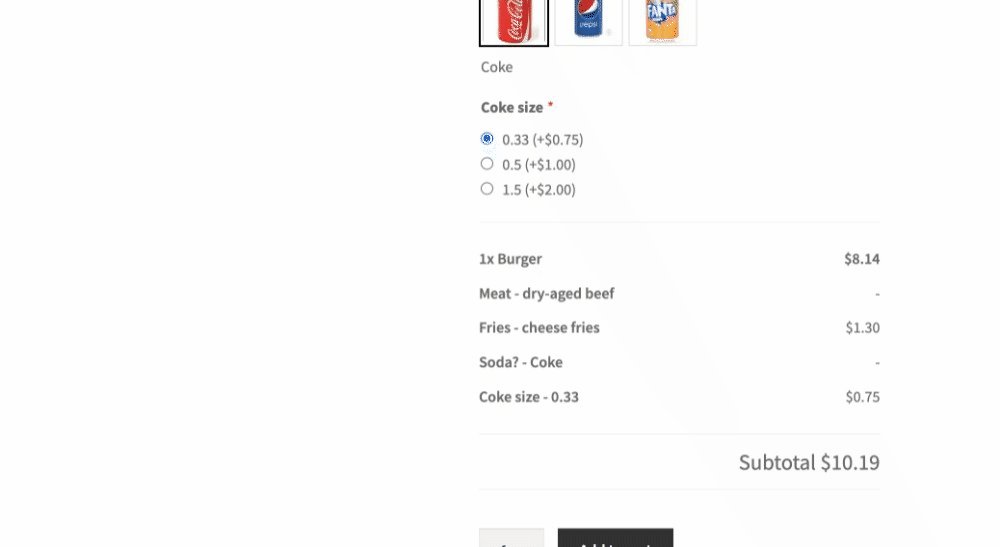
- Combo Deals: Conditional Logic can also be used to offer combo deals or meal packages. For example, if the customer selects a specific burger and adds fries and a drink, the system can automatically apply a discounted price for the complete combo.
By leveraging Conditional Logic for Product Add-ons, the online food delivery platform can enhance the customization experience for customers. The available add-ons dynamically adjust based on the selected burger, allowing customers to create their desired combinations of extras, sides, and beverages. This level of customization not only satisfies individual preferences but also provides an interactive and engaging ordering process, ultimately improving customer satisfaction and increasing sales.
How the event management company is hosting a concert and wants to sell tickets through their WooCommerce store:

They want to offer different types of tickets, such as General Admission, VIP, and Premium, with varying prices and additional perks.
Using WooCommerce Product Add-Ons with Conditional Logic, they can create different options for each type of ticket. For example, they can create a checkbox for VIP parking, a text field for the name of the person the ticket is for, and a radio button for T-shirt size.
Then, using Conditional Logic, they can show additional fields only for specific ticket types. For instance, the VIP ticket holders can be shown the option for VIP parking and backstage passes, whereas Premium ticket holders can be shown additional options for meet-and-greet opportunities.
This way, the event management company can offer a customized experience to their customers, while also increasing their revenue by upselling additional perks. The customers can choose the options that best suit their needs and preferences, making it a win-win situation for both the company and the customers.
TL;DR:
The WooCommerce Product Add-ons plugin is a popular tool for adding custom options to products in a WooCommerce store. It offers a wide range of customization options, flexibility to apply options to individual products or entire categories, and excellent customer support.
However, the plugin lacks a crucial feature: conditional logic. Conditional logic allows store owners to show or hide certain product options based on customer choices, simplifying the shopping experience. While the plugin itself doesn’t have built-in support for conditional logic, it can be implemented through custom coding.
Conditional logic in real-life examples can include offering customized apparel, event tickets with additional perks, personalized gifts, customizable food options, and tailored home decor. By using conditional logic, store owners can provide more personalized product configurations and streamline the buying process for customers by only displaying relevant options.







0 Comments